시작하기
안녕하세요. 요즘은 데스크톱 애플리케이션, 웹 애플리케이션, 앱 등을 제작하기 이전에 기획을 합니다. 과거에 프로그램 설계와 비슷한 과정이라고 할 수 있죠.
과거에는 절차에 의한 과정을 설명하는 데이터흐름도, 순서도 등을 이용하였지만 지금은 스토리보드와 같은 직관적인 뷰를 활용하여 설계된 내용을 좀 더 현실감 있게 접근하게 됩니다.
다운로드
이와 같은 과정을 손쉽게 작업할 수 있는 도구가
PowerMockup 이란 소프트웨어 인데, 무료로 다운로드를 받아서 이용할 수 있습니다.
구입방법
하지만, 트라이얼 버전에서는 일부 제한된 기능밖에 사용할 수 없어서 아쉬움이 좀 남습니다. 만약에 여러분들이 프리랜서라면 $59.99(한화로 약 68,000) 이라는 적은 비용으로 항상 업데이트된 템플릿을 제공 받으면서 기획자로써 스토리보드의 품질을 높일 수 있을 것입니다.
설치
PowerMockup 사이트를 방문하여 다운로드한 파일을 아래와 같이 설치합니다.
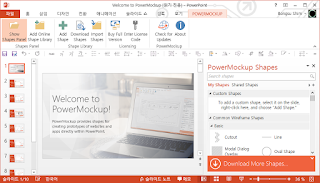
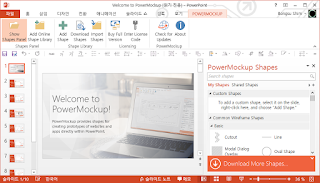
설치가 완료되면 PowerPoint를 실행하여 PowerMockup 리본메뉴가 정상적으로 추가된 것을 확인합니다.
 |
| PowerMockup 설치 과정 - (1) |
 |
| PowerMockup 설치 과정 - (2) |
 |
| PowerMockup 설치 과정 - (3) |
 |
| PowerMockup 설치 과정 - (4) |
리본메뉴와 스탠실
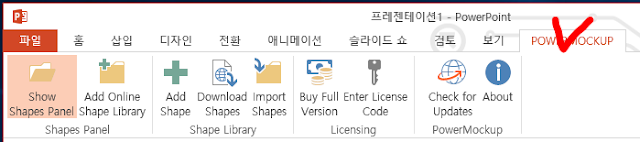
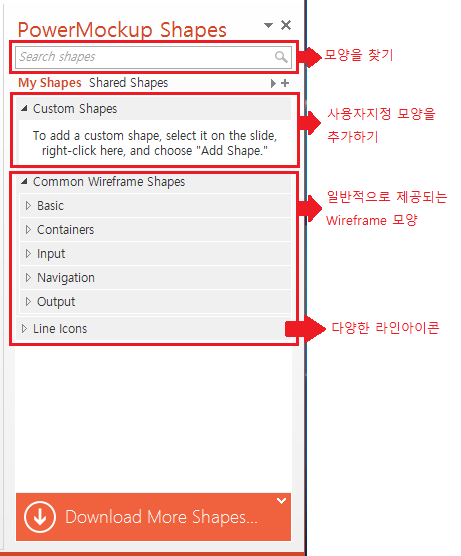
PowerMockup이 정상적으로 설치가 되면 PowerPoint의 리본메뉴에 "POWERMOCKUP" 이 추가됩니다. 또한, 우측에는 다양한 벡터 모양의 스탠실을 제공하고 있습니다.
 |
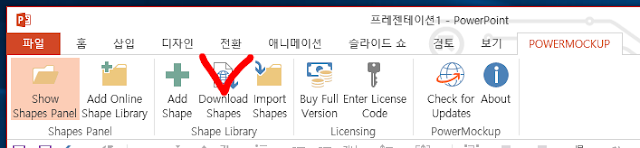
| 리본메뉴에 추가 |
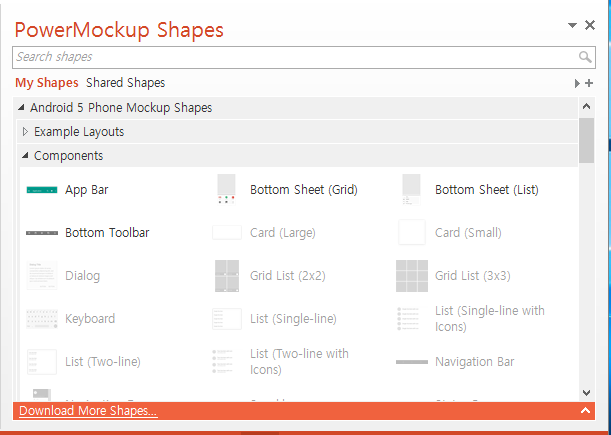
 |
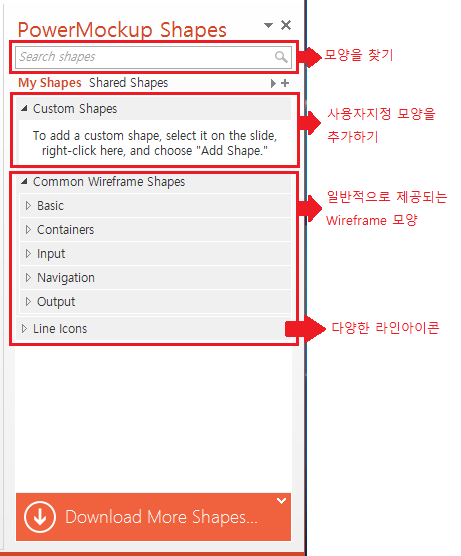
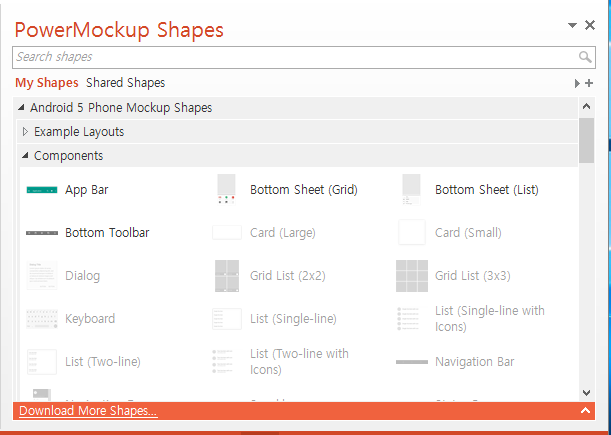
| PowerMockup Shapes 스탠실 |
트라이얼 버전은 모든 모양이 4개까지 보여지게 됩니다. 단, 라이선스를 구입하면 잠금처리된 모양들이 풀린다고 합니다.
 |
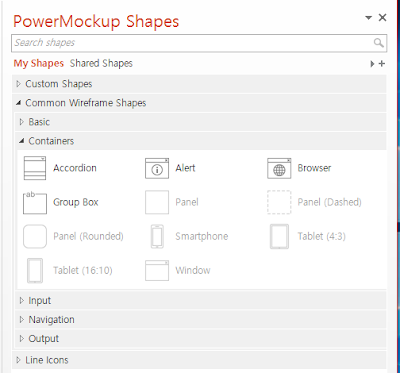
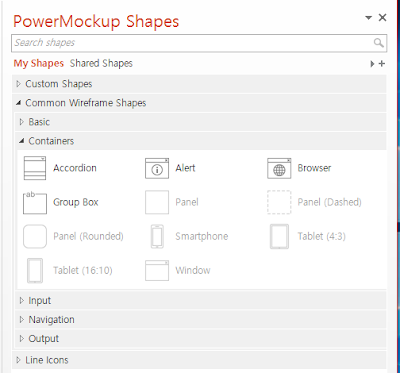
| Wireframe Shape 스탠실 |
작업하기
제약사항이 있더라도 제공되는 모양에서 어떤 기능을 제공하는지 확인해 보기로 합시다. 아래와 같은 절차로 진행합니다.
메시지박스 설정하기
- 파워포인트의 새 슬라이드 열기
- PowerMockup Shape > Common Wireframe Shapes > Containers로 이동하기
- "Alert" 을 마우스로 드래그앤드롭 하여 슬라이드에 올려 놓기
위 과정을 모두 마쳤다면 아래의 화면처럼 될 것입니다. 놀라운것은 아이콘 모양과 버튼의 개수를 제어할 수 있다는 것입니다.
아이콘을 추가하기
PowerMockup에서는 다양한 라인 아이콘을 제공하고 있습니다. 제공되는 아이콘은 색상을 변경할 수도 있습니다.
- PowerMockup Shape > Line Icons > E-commerce로 이동하기
- 활성화된 모든 아이콘을 드래그앤드롭하여 슬라이드에 올려 놓기
- Line Icons > Files and Folders로 이동하기
- 활성화된 모든 아이콘을 드래그앤드롭하여 슬라이드에 올려 놓기
- 아이콘을 선택하여 색상을 변경하기
모양 다운로드하기
더 많은 모양을 웹사이트를 이용하여 다운로드 받을 수 있습니다. PowerMockup Shape를 다운로드하려면 아래와 같은 절차로 수행하면 됩니다.
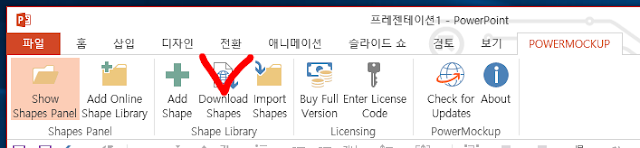
- POWERMOCKUP 리본메뉴를 클릭
- Shape Library > Download Shapes 메뉴를 클릭
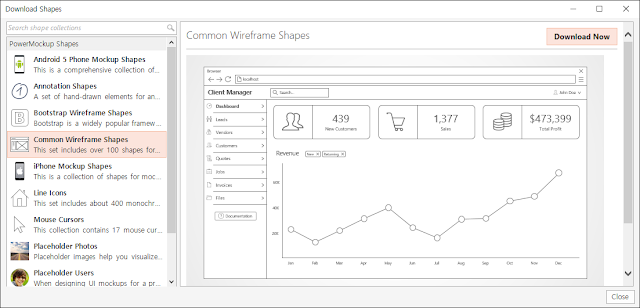
- 내가 원하는 모양 템플릿을 다운로드 합니다.
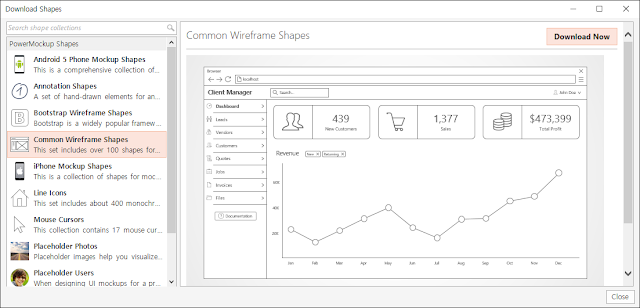
 |
| Download Shapes 메뉴 클릭 |
 |
| 원하는 모양을 선택하고 Download Now 버튼을 클릭 |
 |
| 다운로드된 Shape (트라이얼 버전은 최대 4개 까지만 활성화 됨) |
마무리작업
제한된 모양을 갖고 스토리보드를 제작하기란 역부족입니다. 하지만, 활성화된 스탠실 모양만을 갖고 아래와 같은 웹사이트 화면을 만들어 봤습니다.
이용된 Shape 목록은 아래와 같습니다.
- Common Wireframe Shapes > Containers > Browser
- Common Wireframe Shapes > Containers > Accordion
- Common Wireframe Shapes > Containers > Alert
- Common Wireframe Shapes > Containers > Group Box
- Common Wireframe Shapes > Input > Checkbox Group
- Common Wireframe Shapes > Navigation > Breadcrumbs
- Common Wireframe Shapes > Output > Bar Chart (Horizontal / Vertical)
- Android 5 Phone Mockup Shapes > Example Layouts > Gallery
다양한 기능을 갖고 있으면서 정교하게 만들어진 PowerMockup 은 스토리보드를 제작하는 기획자 뿐만아니라 전문 컨설턴트들도 필요한 도구임에 틀림없습니다. 많은 사람들에게 강추 합니다.
















댓글 없음:
댓글 쓰기